#1. 타이포그래피-font
: font-family 등을 사용해서 글꼴 조정 가능
1. font-family : 글꼴 적용
1) 글씨체로 글꼴 적용
=> font-family : (글꼴이름)
2) 해당 글꼴이 적용 안 될 때는 여러 개로 순차적 적용 가능
=> font-family : (글꼴1) , (글꼴2) , (글꼴3)
+ 두 단어 이상일 경우에는 ""로 묶기
ex) font-family : Nanumgothic , "Times New Roman"
3) 포괄적 글꼴 적용 가능
: serif , sans-serif , cursive , fantasy , monospace 적용 가능. 이들은 특정 글꼴 이름이 아니라, 앞에서 언급한 글꼴이 컴퓨터에 없을 경우 적용될 수 있는, 어느 컴퓨터에나 있는 포괄적인 글꼴임.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TYPOGRAPHY</title>
<style>
h3{text-align : center}
#type11{font-family : sans-serif ; color: indianred}
#type12{font-family : serif ; color: indianred}
#type13{font-family : cursive ; color: indianred}
#type14{font-family : fantasy ; color: indianred}
#type15{font-family : monospace ; color: indianred}
</style>
</head>
<body>
<h3 id="type11">Dark Chocolate and Wafer</h3>
<h3 id="type12">Dark Chocolate and Wafer</h3>
<h3 id="type13">Dark Chocolate and Wafer</h3>
<h3 id="type14">Dark Chocolate and Wafer</h3>
<h3 id="type15">Dark Chocolate and Wafer</h3>
</body>
</html>
2. font-weight : 글꼴 굵게 서식 적용
: font-weight : bold 로 설정하면 같은 글꼴인데 굵게만 표시된다.
ex) <h3 font-weight:bold>Dark Chocolate</h3>
3. line-height : 줄간격 서식 적용
: line-height : (숫자) 로 설정하면 해당 태그/id/class 선택자의 줄간격을 설정할 수 있다.
이때 두 가지 방법으로 설정 가능
1) 줄간격의 배수 = 그냥 숫자만 입력
ex) <h2 line-height:2>Hello World</h2>
(기본 줄간격은 1.2 이다)
2) pixel로 지정 = (픽셀 값) px 입력
ex) <h2 line-height:200px>Hello World</h2>
- px는 줄간격의 배수와 달리, 화면 확대나 브라우저 설정을 변경해서 글씨 크기가 바뀌어도 줄간격이 이에 따라 바뀌지 않아서 추천하지 않음
#2. 타이포그래피 - 웹폰트
: 사용자가 갖고 있지 않은 폰트를 다운로드받아서 사용할 수 있는 방법
*폰트의 용량이 너무 크다면 주의해야 한다.
1. 구글의 폰트 사용
: fonts.google.com 에서 폰트 다운로드
2-1) <link> 태그 안의 href url을 포함한 코드를 복사해서 붙여넣기
ex) <link rel="preconnect" href="https://fonts.gstatic.com">
<link href="~~~~~" rel="stylesheet"> 이런 형태의 코드를 <head> 태그 안에 붙여넣는다.
: <link> 태그 안의 href 속성을 이용하면, html 실행 시 href 안의 링크를 불러온다고 한다.
2-2) <style> 태그 안의 font-family 를 포함한 코드를 복사해서 붙여넣기
ex) <style>#아이디이름{font-family:폰트이름}</style>
: 그러나 이 경우는 font-family에 이미 구글 폰트의 글꼴이 있어야만 간단하게 코드 한 줄로 작성할 수 있고, 아니라면 아래의 더 복잡한 2번 방법을 사용해야 한다.
2. 개인이 갖고 있던 폰트를 웹폰트로 바꿔서 사용
-> (생각보다 더 어려워서 따라 실행하진 못했다ㅠㅠ)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Train+One&display=swap" rel="stylesheet">
<style>
h3{text-align : center}
#type41{font-family: 'Train One', cursive;}
</style>
</head>
<body>
<h3 id="type41">Dark Chocolate and Wafer</h3>
<h3>Dark Chocolate and Wafer</h3>
</body>
</html>
#2. 조화
CSS 수업에서 하나의 element는 여러 디자인 서식의 영향을 받을 수 있다. 만약 여러 서식이 중첩으로 적용된다면 어떤 규칙에 의해 하나의 서식이 우선적으로 적용되는데, <조화> 부분에서는 어떤 규칙이 적용되는지를 알아볼 것이다.
#2-1. 상속
상속(Inheritance) : 부모 요소가 가진 속성들을 자식 요소가 물려받는 개념
상속이 있는 이유는 코드 작성의 편리함 때문이다.
ex) 문서 전체에 서식을 적용하고 싶다면, 개별 요소에 서식을 적용하는 것보다 <body>나 <html> 태그 하나에 속성을 적용시키면, 이 태그는 모든 태그들의 부모 태그이므로 코드 한 줄로 본문 전체에 서식이 적용된다.
※ 그러나 모든 속성이 상속되는 것은 아니다.
b/c 상속되어야 유리한 속성이 있고, 상속되지 않아야 유리한 속성이 있기 때문이다.
ex) color 속성은 상속됨 <-> border 속성은 상속되지 않음!
* 어떤 속성이 상속되는지는 www.w3.org/TR/CSS21/propidx.html 여기서 확인할 수 있다.
+) 주석 처리 정리
1) 한 줄 단위로 주석 다는 방법
: <!-- comment -->
2) 여러 줄 단위로 주석 다는 방법
: /*
( comment
comment )
*/
#2-2. stylish
: 그동안 배운 CSS를 웹페이지 생산의 관점이 아닌, 소비의 관점에서 보는 방법들 중 하나
= 내가 자주 사용하는 웹사이트의 디자인 서식을 직접 바꿀 수 있는 방법이다.
*방법*
1. 구글 검색창에 stylish + (브라우저 이름) 검색
ex. stylish chrome 검색
2. 검색하면 맨 상단에 나오는 Stylish 사이트에 들어가서 프로그램 설치.
3. chrome의 경우 우측 상단의 stylish 아이콘 선택 후, 'find more styles' 영역 클릭하면 사이트로 이동.
4. userstyles.org/styles/browse/google 이 웹사이트에는 google, stackoverflow, netflix 등 다양한 웹사이트에 해당하는 디자인 서식들이 있는데, 두 가지 선택지가 있다:
4-1. 다른 사람들이 올려놓은 서식을 그대로 다운로드 받을 수 있다.

=> 구글 사이트에서 슈퍼마리오 스타일을 다운받았다!
4-2. 내가 직접 웹사이트를 선택하고 서식을 변경할 수 있다.
나는 생활코딩 웹사이트에 서식을 적용하려고 했는데, 강의의 설명을 그대로 따라했지만 서식이 적용되지 않았다; 'Style' 바가 안 나와서 !important 명령을 적용할 수 없었던 듯 하다.
(디자인 서식 뒤에 !important 를 붙이면 해당 서식을 경쟁 관계의 서식보다 우선적으로 적용하도록 한다)
#2-3. cascading
웹사이트는 웹 브라우저, 사용자, 저자의 디자인이 자유롭게 결합될 수 있는 공간이다.
하지만 여러 디자인이 적용되는 경우, 우선순위를 고려하는 규칙이 적용된다.
규칙1.
웹 브라우저 < 사용자 < 저자
: 웹페이지 저자가 지정한 디자인은 사용자와 웹 브라우저가 바꿀 수 없다.
또한 요즘은 사용자가 웹 디자인을 변경할 수 있는 권한을 주지 않는 웹사이트들도 많아서, 사용자가 디자인에 관여하는 면이 점차 줄어들고 있다.
규칙2.
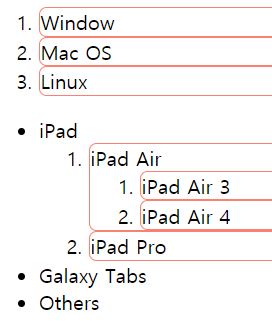
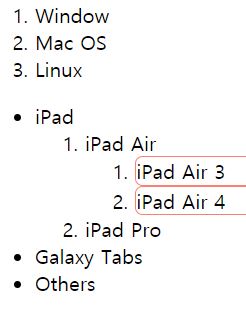
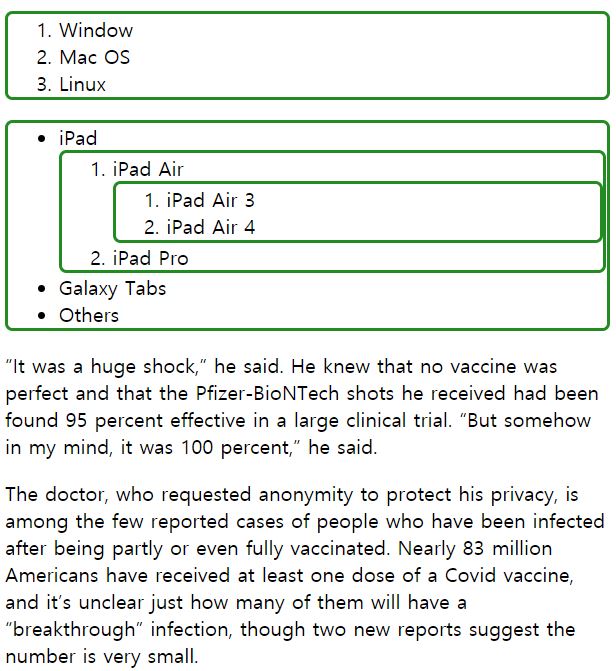
tag selector < class selector < id selector < style attribute
: 가장 구체적이고 세부적인 속성이 먼저 적용된다!
id 는 하나의 대상에만 적용되고, class 는 여러 대상에 적용 가능하므로, id가 더 세부적이라고 판단된다.
<!DOCTYPE html>
<html>
<head>
<style>
li {color:tomato ; text-align:center ; font-size:1.5rem} <!-- tag selector -->
#ids {color:pink} <!--id selector -->
.classes {color:purple} <!- class selector -->
</style>
</head>
<body>
<li id="ids" class="classes" style="color:blue">html</li> <!-- style attribute-->
</body>
</html>
'front-side > CSS' 카테고리의 다른 글
| 6. 레이아웃 추가(심화)내용 (0) | 2021.04.05 |
|---|---|
| 5. brackets ~ 레이아웃 기초 내용 (0) | 2021.04.02 |
| 3. 선택자 fin ~ 타이포그래피 (0) | 2021.03.30 |
| 2. 선택자 (0) | 2021.03.29 |
| CSS Tutorial: (1) | 2021.03.24 |