✅ 오늘 배운 것
어제 기나긴 삽질을 거친 이후 ios 에뮬레이터에 RN 앱을 띄울 수 있었다. 과정을 상세히 기억하지는 못해서 정확히 어떤 방법이 문제를 해결하였는지는 알 수 없지만, 크게 두 가지 과정을 거쳐서 RN 앱을 띄우는 데 성공했다.
- 그동안 잘못된 명령어를 사용하고 있었다. npm run ios가 아니라, package.json 파일에 있는 안드로이드 버전 명령어를 그대로 android 부분만 ios로 바꿔서 입력해주었다.
- 1번의 과정을 거쳤더니 또 다른 에러가 났는데(이번에는 xcode에서 모듈 설치하다가 난 오류로 기억한다), 이 부분은 xcode의 빌드 캐시를 삭제하고... 등등의 과정을 거쳤더니 해결되었던 것으로 기억한다.
// package.json에 새로 추가한 부분
{
"scripts": {
"ios:local": "APP_MODE=local npx expo prebuild --platform ios --clean && APP_MODE=local expo run:ios",
"ios:dev": "APP_MODE=development npx expo prebuild --platform ios --clean && APP_MODE=development expo run:ios",
"ios:stage": "APP_MODE=staging npx expo prebuild --platform ios --clean && APP_MODE=staging expo run:ios",
"ios:prod": "APP_MODE=production npx expo prebuild --platform ios --clean && APP_MODE=production expo run:ios",
},
}
이제는 지금은 동작하지 않는 애플 로그인 버튼을 누르면 창이 켜지도록 만들어주면 되겠다. 우선 사용하려는 라이브러리의 Mac 설정으로 진행해봤다. 애플 로그인 버튼을 누르면 다음과 같은 에러 로그가 찍힌다.

GPT에게 물어봤더니 앱의 개발자 계정 설정이나 Xcode의 프로젝트 설정 문제 가능성이 있다고 하더라. 우선은 Xcode의 프로젝트 설정에 들어가서, 'apple sign in' 옵션을 추가해주었다. 그리고 Team의 값이 None으로 되어 있었는데, 이 값도 이름으로 바꿔 주었다.

그리고 다시 앱을 실행시켰더니 애플 로그인 버튼을 누르면 동작하지 않고 관련 경고 로그가 떴다.

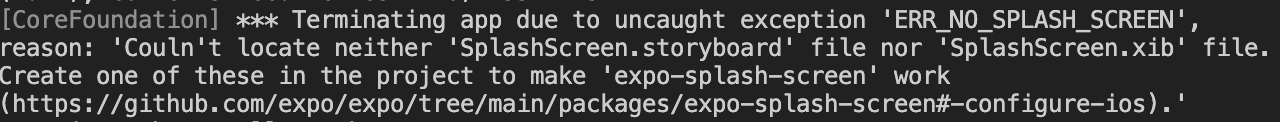
스택을 보니 아까와 같은 로그가 그대로 찍히고 있었다. 그리고 아래에 보니 이런 로그도 함께 있었다. 무엇부터 해결해야 할지 감이 안 잡혔다. 우선 이것부터 해결해 보기로 했다.

해당 에러는 'expo-splash-screen'이라는 패키지가 ios 앱에서 스플래시 화면을 찾지 못해서 발생하는 에러라고 한다. 이를 위해서는 우선 Xcode를 열고, 파일 설정에서 Storyboard 파일을 찾아서 파일 이름을 SplashScreen.storyboard로 지정하고 프로젝트의 ios 디렉토리에 저장해 주어야 한다고 한다. 일단 해보자.
그런데 이렇게 해 봤는데도 되지 않아서 깃허브 링크를 참고해서 진행해봤다.
npx expo install expo-splash-screen
npx pod-install
여전히 되지 않았다. 그리고 생각해보니 이미 기본으로 제공되는 스플래시 스크린이 있는 것으로 알고 있는데, 왜 굳이 새로운 스크린을 명시적으로 등록해야 하는 것인지 모르겠다. 그래서 반발심이 들어 일단 이 에러를 잠깐 무시하고, 위의 에러를 보기로 했다.

✅ 마주한 오류들 정리
- XCode 설정 및 프로젝트 설정 오류
- CocoaPods 설정 오류
- expo 캐시 관련 오류
- npm cache 관련 오류
✅ 궁금한 점
- 애플 개발자 계정에서 app ID와 service ID는 무엇이 다를까? 그 외에도 Certificates, Identifiers 등 종류가 많은데 각각이 왜 필요하고 어디에 쓰이는지 궁금하다.
'개발 일기장 > SWM Onestep' 카테고리의 다른 글
| 20241025 TIL: React Native로 ios 에뮬레이터에서 애플로그인 하기 [진행중] (0) | 2024.10.26 |
|---|---|
| 20241024 TIL: React Native로 ios 에뮬레이터에서 애플로그인 하기 [진행중] (0) | 2024.10.24 |
| 20241022 TIL: React Native에서 ios emulator에 앱 띄우기 [진행중] (4) | 2024.10.22 |
| 20241020 TIL: React Native에서 애플 로그인하기 [진행중] (0) | 2024.10.21 |
| 20241017 TIL: React Native에서 애플 로그인 기능 개발하기 [진행중] (3) | 2024.10.17 |
